Sabtu, Mei 18, 2013
Membuat Blockquote Scroll & Berbagai Gaya Blockquote
Berbagai tampilan blockquote untuk tiap tiap website/blog rata-rata semuanya punya tampilan sendiri, karena bagi setiap pen-design blog ia ingin selalu menampilkan apa yang menjadi daya tarik untuk diri-nya sendiri maupun untuk para pengunjung, Tapi untuk penggunaan Blockquote sendiri sebenarnya sering digunakan untuk sebuah Note, Code, Script, Bahkan Untuk tampilan daftar posting terkait yang menyerupai isi dari artikel yang dibaca,
Saya sendiri merasa asing karena Background image yg saya pakai adalah bentuk batik.
kira-kira seperti ini :
biasa sih tapi, ga mungkin ada yang sama, begitu menurut tips dari blogger Pro.
Gaya dari Blockquote itu memang biasanya di Edit di bagian CSS
dan terletak di atas </head> .
Contoh untuk Blockquote My Blogger Trick, Seprti ini CSS-nya :
.post blockquote {
background: #F2F1F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEizRbsuT02Qhw8IioP_nK4T8ejx4znoKcqTbDnR5SdqOzuW5dL-BZyJ4bRJ5FMA6GnESSnMS4wjhmrtxbQrWWB8P2OriiOpf5AOmhBnTqSb74vEjBME9n_HNQNz1oEtW-hbkF7Rqs420b9k/s1600/block-qoute1.png) no-repeat bottom center;
margin: 0 20px;
padding: 10px 20px 40px 20px;
border-top: 1px solid #DDD;
border-right: 1px solid #ddd;
border-left: 1px solid #ddd;
border-bottom: 0px solid #ddd;
font-size: 0.9em;
word-wrap: break-word;
overflow: hidden;
}
.post blockquote p {
margin: 0;
padding: 0 0 15px;
}
cara untuk mengetahui CSS blockquote dari tiap blog terkadang semuanya, kalau ingin mengetahuinya kita tinggal klik kanan pada blog tersebut dan pili View Page Source, terus tekan Ctrl+F dan cari .post blockqute .
Sekarang kita ke bagian Scroll Blockquote, caranya tambahkan code berikut didalam CSS blockquote:
overflow:auto; max-height:200px;
maka Blockquote kita otomatis akan menampilkan maximal tinggi 200, tapi bila di blockquote sudah ada overflow: hidden , hapus saja, dan ini hanya untuk scroll, tapi bagaimana untuk Style atau gaya-nya, Ok berikut daftar tampilan blockquote yang menarik untuk di plototin.
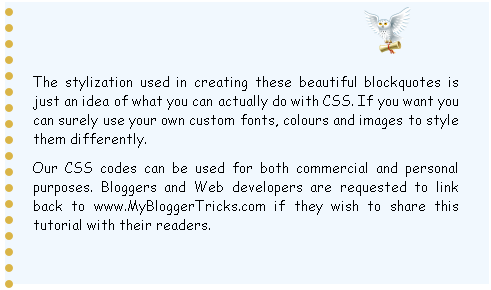
- Blockquote With a Fancy Border and Owl Image
Berikut Code-nya :
blockquote {
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgiAmZsfvb4F83WEFsXfo8RS2XqvssvZacC0GQi72Dz3i33zN9Js7rVLz4yQeINUWA4avXrbYiibekgkiuPJFzowNsBroxacZQ8Iv9aQPVgjh7wbl1b1YoEWrPBO43SYVD5YVYTR1fpqFY/s400/owl.png) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #DAB547;
}
blockquote p {
margin: 0;
padding-top:10px;
}
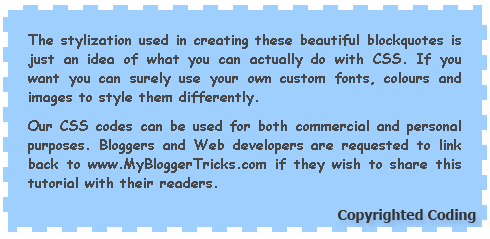
- Blockquote With a Purple Corner Label and Border At Bottom
Berikut Code-nya :
.post blockquote {
margin : 0 20px;
padding: 70px 20px 20px 40px;
background : #E4EAFE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8yUvL4saHPkqx9tkYHr6t9hKz9y984KSKmveyijb55pyo-fMZsuJkFT9Yri5Fk6Rkar6hEoWC5R4HJNeHO__AOv-Mmc1-kKQBdrRNiA3KDdDbItPEEOS_1-hQGyUHiuMsoK4r9q3lK1M/s400/angular-purple.gif) no-repeat top left;
font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #000;
border-bottom : 5px solid #435388;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
- Jigsaw Blockquote With An Image At Right Corner
Berikut Code-nya :
.post blockquote {
margin : 0 20px;
padding: 10px 20px 25px 20px;
background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjECGTadR0ilcuOTxQyAfW60s62NjAFhzQD4R41wzAuv7slnt4_hczJ6oCpsLH4jSAv35MGNrGljhM9u3eyD4aOvrRNC7ZqpFvA4X_i3oUS24NF4-MekaB06XmIJ0SgDuD_P3ODtpMkagE/s400/block22.gif) no-repeat right bottom;
font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia;
color : #484848;
border: 5px dashed #fff;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
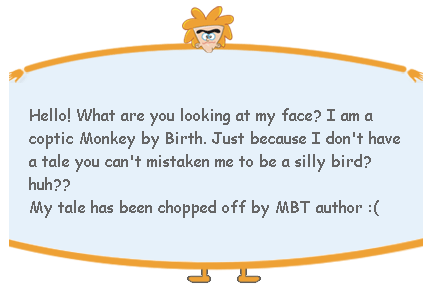
- The Monkey Man Blockquote!!!
Berikut Code-nya :
.post blockquote{
margin : 0 35px;
padding: 80px 0px 0px 0px;
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjO1FBbRWcSyKt_wHnA6kbs3UF1VQCsaasZCqId0jCh1CRotHoVpgzfp77rrzqhJcX_B7c4wtwx9zgU_c5P3LJupbuZ94kcU_eDZlhbhYiFywgyXPLyU5HIub_-MfRjVKTBzPmncQhP8Ng/s400/head2.gif) no-repeat top;
font: normal 1em "comic sans ms", Helvetica, verdana;
color : #666;
}
.post blockquote div{
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg73i_1RjYDFad1UitD_y22LHsfd-kF5g5tf-5W8R38taN7KeMtzAyMw3RWROQf7yFiWI_LCqjVCAF9cCc_ZHqMZEW9oIOQ5e_43XZPG8sNh2IZqicPBRd8eY_q1ukKE8L1AcjhdzAQ19g/s400/head-bottom3.gif) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding: 20px;
}
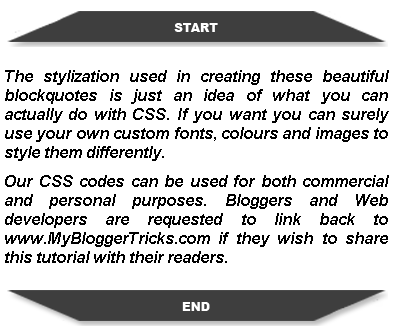
- Blockquote With Canopy Style Image At Top and Bottom
Berikut Code-nya :
.post blockquote{
margin : 0 20px;
padding: 50px 30px 50px 30px;
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIK1KLYmeAJsM6RP4tDRAgbBjyU6G-glfhaKBKEUPaDotRU-7XpVqKxCS-sFETuWNd3egQLkEZEZ1HYPrExVYgoafugAaabxyCayaA_OcSXS1Szkmn_lvTEWxLgauAz283bNTO7MoFTQo/s1600/BLOCK1-TOP.gif) no-repeat top;
font: bold italic 1em Helvetica, verdana;
color : #000;
}
.post blockquote div{
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHteAje-qTkoR3dZlDAwbrUIunRuUxr7eqZGnZUSbdJ_cQcE06K9_GAbmnP-1lXFAqyzZ4twO7Wklroz8V6W-tXfCBT5njoHedgOVOlzUUI7OJ-Z1gbcZqFd_M6mbYRToTGS_yHenVzc0/s1600/BLOCK1-BOTTOM.gif) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Berikut Code-nya :
Saya rasa cuma itu yang terlihat Uniq dan menarik, yah semua tahu kita sebagai blogger terkadang mendapatkan artikel ini sekedar salin dan menyalin, untuk Sumber silahkan klik DISINI.
.post blockquote {
font:bold italic .9em "comic sans ms", Tahoma, sans-serif;
padding-top: 25px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8wHsEGZ_kkEmaUYthPiQ7uE9fK_-hTixNonNjPHEJ_BWQKFcFSRB-7ZvDclmNlZw3_qJ_hfpanjjpCotHgstZ5aSIHUbmP4YUD9NW0udTcNdYG_soDgvQw_5MsQEVWwomrf4wwru7ldc/s400/left.gif) no-repeat top left;
text-indent: 65px;
color:#6299E4;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-M-Fp1TaooW2ZzwjCNGPdZ9W4gfiE876jEADvaM3y7nqOZ_qjfANZOYy2Ip-67FL0v4I6nPl6uYB1y-0c-xLwnNZGpzq4TvhG1gMH_iWlMxKEax7n81tMa11DFuSX1914EZgatnJAYsg/s400/right.gif) no-repeat bottom right;
padding-bottom:30px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Langganan:
Posting Komentar (Atom)











abis keliling di MBT ya gan, bagus gan, wih si agan jurusan IT ya
BalasHapushehe,, ia gan masih hrus banyak bljar nih di MBT,
HapusIT di STMIK gan, msh Newbie ane ga, baru msuk dunia blog,hehe
good luck
BalasHapuskopenkudamai.blogspot.com
Mantaab gan.. perlu di coba nih..
BalasHapusBW akew-avriyans.blogspot.com
thanks ya gan work udh ane coba
BalasHapushttp://www.mastahbloging.com/